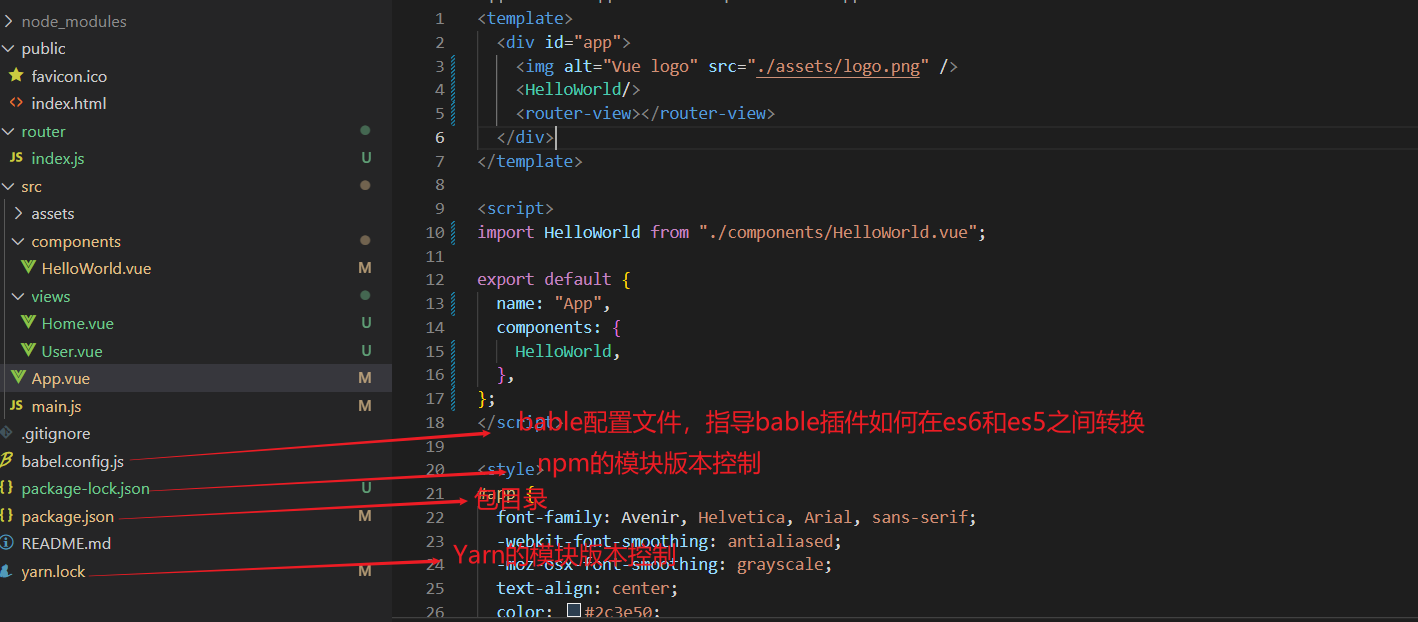
脚手架目录结构

main.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
// 1.引入Vue,但是vue.runtime.xxx.js,相比完整版vue.js,它有vue核心但没有模板解析器,也就是无法解析template属性里面的东西
import Vue from 'vue'
// 2.引入App组件
import App from './App.vue'
// 3.关闭Vue生产提示
Vue.config.productionTip = false
// 4.创建vm实例
new Vue({
// 5-1.因为不可以使用template配置项,所以要用render函数接收到的createElement函数去渲染App组件
render: h => h(App),
// 6.挂载容器
}).$mount('#app')
App.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
// 1.实例化HelloWorld组件
<HelloWorld/>
</div>
</template>
<script>
// 2.引入组件定义
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
// 3.注册组件
components: {
HelloWorld,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
public下的index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 1.针对IE浏览器的特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 2.开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 3.配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 4.配置网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 5.如果浏览器不支持JavaScript,将会显示下面的句子 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 6.最终被管理的容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
1.<%= BASE_URL %>是Vue底层做的一个路径转换的配置,其实就是项目根目录,比如http://localhost:8080/
2.<title><%= htmlWebpackPlugin.options.title %></title>最终指向package-lock.json文件开头的name属性,也就是项目名称
