嵌套路由的使用方式
配置路由规则
index.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
/**
* 嵌套路由
*/
export default new VueRouter({
mode: "history",
routes:
[
{
path: '/home',
name: 'Home',
component: Home,
// 父路由下的children配置中继续指定新的子路由规则
children: [
{
// 子路由不许带'/',因为底层自动加上了
path: 'child',
name: 'HomeChild',
component: HomeChild,
}
]
},
{
path: '/user',
name: 'User',
component: User,
children:[
{
name:'UserChild',
path:'child',
component: UserChild
}
]
}
]
})
如何配置子路由:父路由下的children配置中继续指定新的子路由规则,新的路由规则与父路由配置方式相同,具有的属性也相同,因此按照理论可以无限嵌套,不过实际开发不会嵌套超过5,6层。
需要注意的地方:
1.子路由不许带’/’,因为底层自动加上了
2.router-link中必须是完整路径,如渲染HomeChild应该是/home/child,而不是/child
router-link与router-view如何匹配
当我们使用嵌套路由时,必定会增加一套新的router-link与router-view,那么不同的router-link是如何匹配到响应正确位置上的router-view呢?
观察路由规则的path属性,Home路由的path是/home,而它的子路由是/home/child,从这点看其实子路由是归属夫路由的,相对而言路由中的组件也是相互归属的,即HomeChild应该被渲染在Home组件中,而且/是根路径,而根路径对应的组件其实是App.vue,所以User和Home组件都应该渲染在App组件,这也是为什么User和Home组件的router-view在App.vue的原因
简单的来说:子组件应当在父组件中渲染
路由传参
路由传参存在的意义是什么:能够提高组件的复用率
简单来说,有很多个组件内容大部分相同,可以将小部分的提取出来作为动态的部分,也就是通过外部传参的形式传入参数,并由组件接收,虽然说相同的部分也可以抽取出来作为一个组件,但既然一个文件能做到的事为什么要用两个文件呢?毕竟后者可能导致组件爆炸
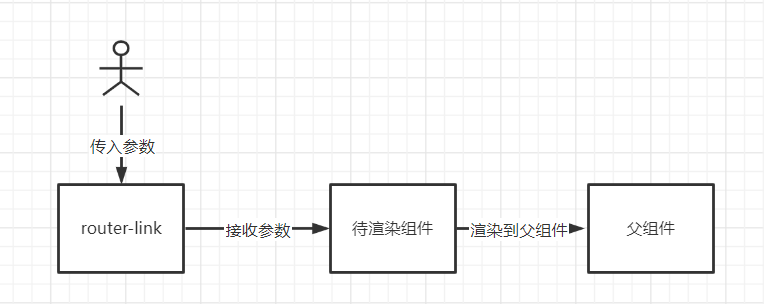
传参的流程图:

传递参数的两种方法
1.to的字符串传参写法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!-- to的字符串传参法1 -->
<router-link to="/home/child?title=HomeChild">
<el-button> HomeChild </el-button>
</router-link>
<!-- to的字符串传参法2
如果需要使用数据对象:
1.首先v-bind绑定to属性,
2.url放在模板字符串``中,
因为被绑定的属性会作为js来解析,而在模板字符串中能够解析${}语法 -->
<router-link :to="`/user/child?title=${title}&poem=${poem}`">
<el-button> UserChild </el-button>
</router-link>
2.to的对象传参写法
1
2
3
4
5
6
7
8
9
10
<!-- to的对象传参法 -->
<router-link :to="{
path:'/home/child',
query:{
// 可以直接引用数据对象中的值
title:this.title
}
}">
<el-button> HomeChild </el-button>
</router-link>
接收参数
1
2
3
4
// 如果是params传参的话,query改成params就行
this.$route.query.XXX
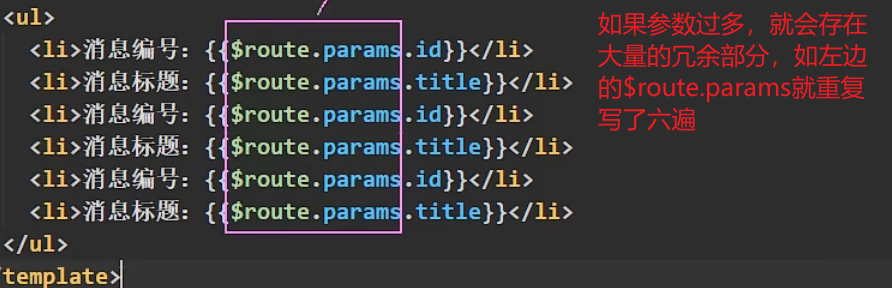
// 如在插值表达式中使用就是像下面这样
params参数
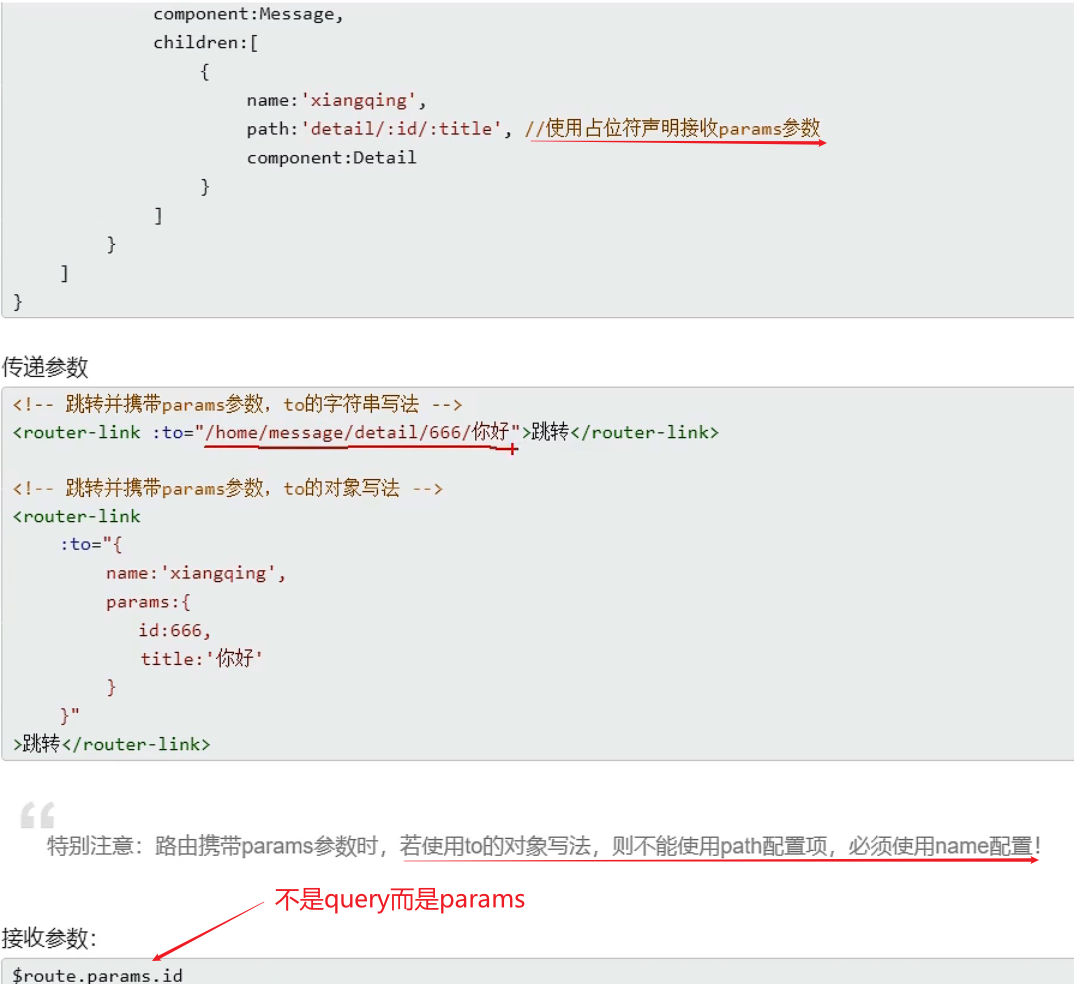
相比与query传参,params传参有诸多限制:
1.在注册路由规则时,需要实现使用占位符声明接收参数
2.如果使用to的对象传参法,必须使用name,而不是path
像下图所示:

另外:相比query传参,params传参,参数列表不会显示在浏览器的链接栏,所以其实query传参对应get传参,params传参对应post传参
命名路由
即给路由规则用name属性命名,经过命名的组件在使用to的对象传参法时就可以使用name,而不是path,这样能够简化路径的编写,毕竟如果嵌套了多层路由,path可能会很长
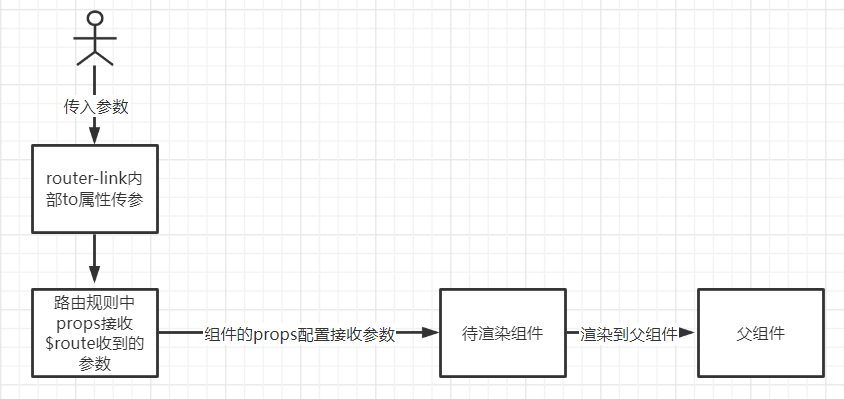
路由的props配置

从上图可见props配置是为了组件能够更好的接收参数,同时props是路由规则配置中的一个属性
props配置的三种方式
1.第一种,props值为对象,该对象中的所有key-value组合最终会通过组件中的props配置传给组件
index.js中路由规则配置props属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
{
path: '/home',
name: 'Home',
component: Home,
children: [
{
// 子路由不许带'/',因为底层自动加上了
path: 'child',
name: 'HomeChild',
component: Child,
// props值为对象
props:{
title:'中华小当家'
}
}
]
}
Child.vue组件中通过props属性接收title参数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<template>
<div>
<ul>
// 使用title参数
<li v-for="(item, index) in menu" :key="index"></li>
</ul>
</div>
</template>
<script>
export default {
name: "Child",
// 组件中用props接收参数
props:['title'],
mounted(){
console.log(this.$route);
},
};
</script>
这种方法下,props里面的值被写死,并没有延续路由传值的优点
2.第二种,props值为布尔,把路由收到的params参数通过组件中的props配置传递给组件(这种方法对query参数无效)
index.js中的路由配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
{
path: '/home',
name: 'Home',
component: Home,
children: [
{
// 子路由不许带'/',因为底层自动加上了
path: 'child',
name: 'HomeChild',
component: Child,
// props值为布尔
props:true
}
]
}
router-link的params传参
1
2
3
4
5
6
7
8
9
<router-link :to="{
name:'HomeChild',
params:{
// 可以直接引用数据对象中的值
title:this.title
}
}">
<el-button> HomeChild </el-button>
</router-link>
组件中通过props配置接收参数
1
2
3
4
5
6
7
8
9
10
11
12
13
<template>
<div>
<ul>
<li v-for="(item, index) in menu" :key="index"></li>
</ul>
</div>
</template>
<script>
export default {
name: "Child",
// 组件中用props接收参数
props:['title'],
}
这种方法下必须与to的params对象传参绑定,因为不支持query传参,不过也是一个好方法
3.第三种,props值为函数,该函数返回的对象中的每一组key-value组合都会通过组件中的props配置传递给组件
index.js中的路由配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
{
path: '/home',
name: 'Home',
component: Home,
children: [
{
// 子路由不许带'/',因为底层自动加上了
path: 'child',
name: 'HomeChild',
component: Child,
// props值为函数
props($route){
console.log('路由规则中的$route:'+$route);
return {
// 接收路由收到的params参数,当然如果是query传参,下面写的就是query
// title:$route.query.title
title:$route.params.title
}
}
}
]
}
router-link的params传参
1
2
3
4
5
6
7
8
9
10
<!-- to的对象传参法 -->
<router-link :to="{
name:'HomeChild',
params:{
// 可以直接引用数据对象中的值
title:this.title
}
}">
<el-button> HomeChild </el-button>
</router-link>
Child.vue组件中用props接收参数
1
2
3
4
5
6
7
8
9
10
11
12
13
<template>
<div>
<ul>
<li v-for="(item, index) in menu" :key="index"></li>
</ul>
</div>
</template>
<script>
export default {
name: "Child",
// 组件中用props接收参数
props:['title'],
}
解构赋值,使用解构赋值,路由规则里的props配置可以写的更加简洁
1
2
3
4
5
6
7
8
9
10
11
12
13
14
// 1.解构赋值
props({params}){
console.log('路由规则中的$route:'+$route);
return {
title:params.title
}
}
// 2.解构赋值的连续写法
props({params:{title}}){
console.log('路由规则中的$route:'+$route);
return {
title
}
}
props配置的传参流程大致如下: 
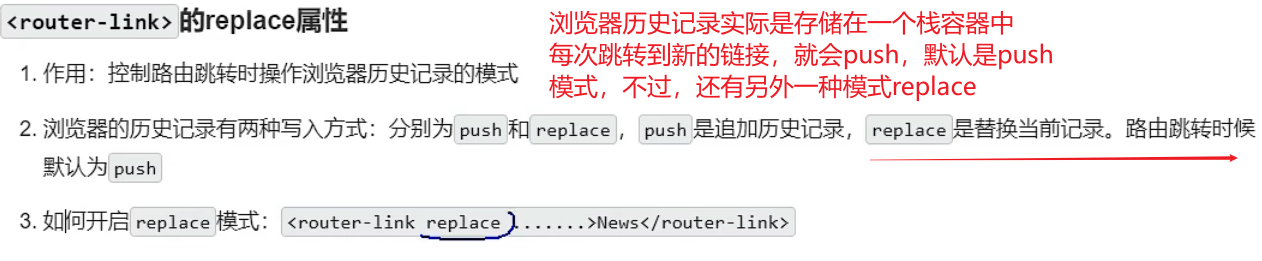
router-link的replace属性
 这个功能其实有点像后端的重定向和转发,可以用来做登录注册那部分的内容
这个功能其实有点像后端的重定向和转发,可以用来做登录注册那部分的内容
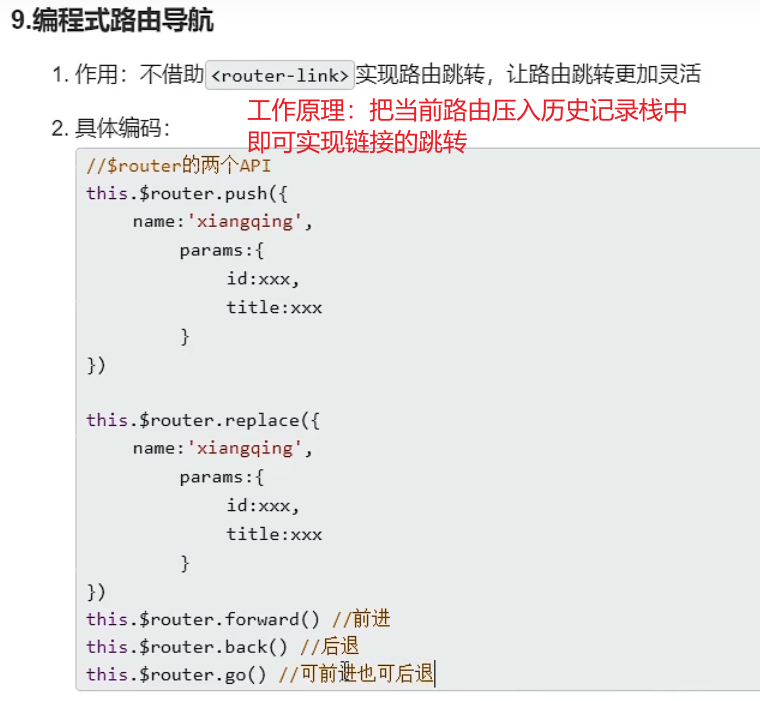
编程式路由导航
函数式路由导航与router-link的区别:
router-link本质是通过a标签实现路由的跳转,而函数式路由导航则通过固定的函数如push和replace等函数直接将链接推入历史记录栈中
总的来说两者只在传入参数不同,而组件接收参数时用的是用一套规则

函数式路由导航的实现方式
某个组件中定义导航
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
<template>
<div id="app">
<!-- 编程式路由导航 -->
<el-button @click="pushShow"> HomeChild </el-button>
</div>
</template>
<script>
export default {
name: "App",
data(){
return {
title:'时间煮酒',
poem:'jinyesi'
}
},
methods:{
pushShow(){
console.log('函数式编程')
var that = this;
// 配置参数,与to的对象式传参相同,函数都存在this.router中
this.$router.replace({
name:'HomeChild',
params:{
title:that.title
}
})
}
}
};
</script>
