为什么要使用定位
定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子(浮在其他盒子上面),这是标准流和浮动都无法快速实现的效果
定位组成
定位 = 定位模式 + 边偏移
- 定位模式:决定元素的定位方式,它通过CSS的position属性来设置,其值分为四个:
- static:静态定位,也就是无定位,用的少
- relative:相对定位
- absolute:绝对定位
- fixed:固定定位
- 边偏移:定位盒子移动到的最终位置,有top、bottom、left、right四个属性
- top:顶端偏移量,定义元素相对于父元素上边线的距离
- bottom:底部偏移量,定义元素相对于父元素下边线的距离
- left:左侧偏移量,定义元素相对于父元素左边线的距离
- right:右侧偏移量,定义元素相对于父元素右边线的距离
注意:边偏移量可以为负值,即往反方向移动
相对定位relative
相对定位是在元素移动位置的时候,相对与它原来的位置来说的
特点:
- 移动位置参照点是自己原来的位置
- 不脱离标准流,原来的位置会继续占有,也就是说如果移动,其他元素不会占用它原来的位置
绝对定位absolute
绝对定位是元素在移动位置的时候,相对于它祖先元素来说的
特点:
- 没有父级元素或父级元素无定位,则以浏览器为准定位(即html标签,这时元素左上角对应页面最上角)
- 如果祖先元素(包括父元素)有定位(相对、绝对、固定定位),则以最近的有定位的祖先元素为参考点移动位置
- 绝对定位不再占用原先位置,也就是说元素一旦脱离,其他元素就会占用它的位置
子绝父相的由来
- 子元素决定定位,可以移动到父盒子任意地方却不会占用位置,其他元素不受影响,可以保持原来的布局
- 父盒子应该用相对,占用位置,保持布局
定位的特殊性质
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度,也就是说在加上绝对和固定定位后行内元素变成了块元素,这样和浮动的效果类似
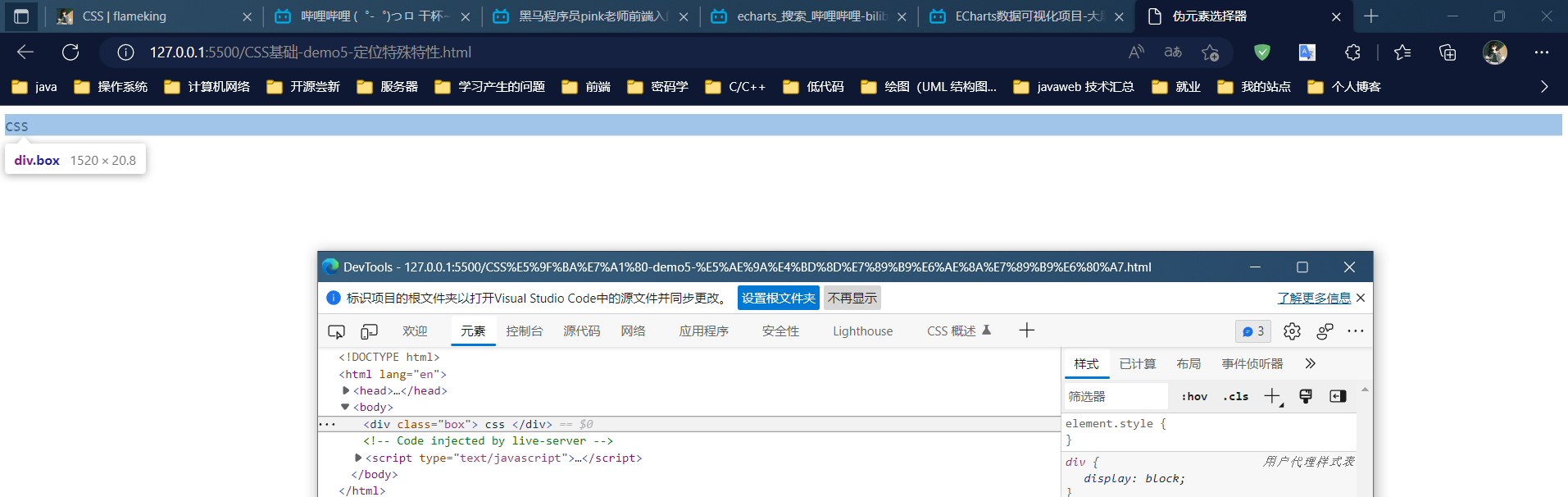
- 块元素添加绝对或者固定定位,如果不给宽度和高度,默认大小是内容的大小,原本应该独占一行的,像下面这样:
![不加定位 不加定位]()
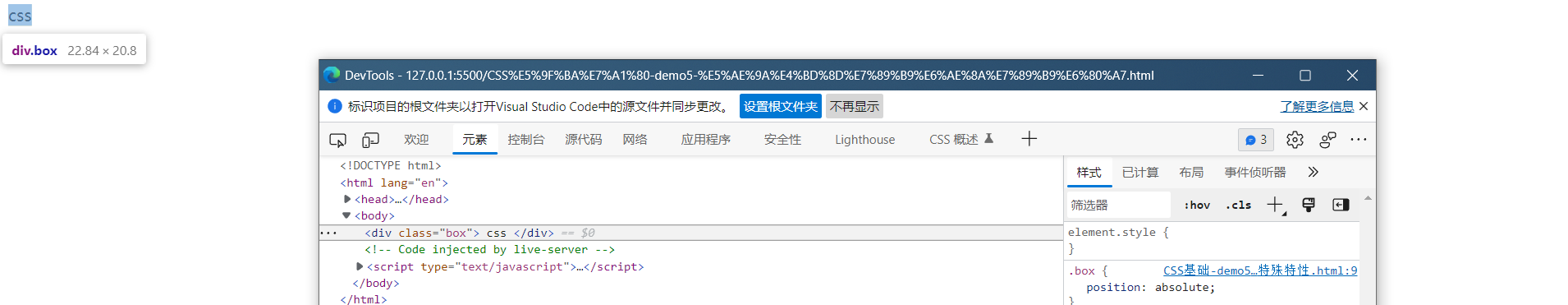
加了之后就变成这样了:

实际上从块元素变成了行内元素