定义
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签从而简化HTML结构
常见选择符
::before:在元素内部的前面插入内容
::after:在元素内部的后面插入内容
特性
- before和after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称其为伪元素
- 语法:element::before{}
- before和after必须有content属性
- 伪元素选择器和标签选择器一样权重为1,这里权重的左右是确定样式生效的级别,权重大的覆盖权重小的样式,权重相同就近原则
简单效果展示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器</title>
<link rel="stylesheet" href="./panel.css">
<style>
.box{
width: 300px;
height: 300px;
font-size: 50px;
}
.box::before{
content: 'C';
}
.box::after{
content: 'S';
}
</style>
</head>
<body>
<div class="box">
S
</div>
</body>
</html>

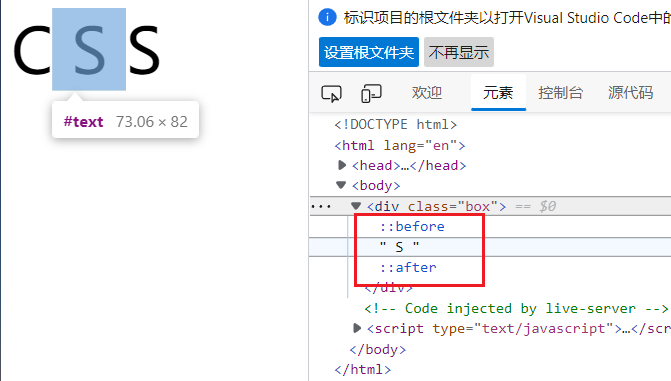
可见before和after分别在元素内部内容的前面和后面
